Blog 项目源码:
目录
前文列表
新建表单
- jmilkfansblog/forms.py 博客文章的新建和编辑的表单非常简单, 只需要输入 title 和 content 就可以了.
class PostForm(Form): """Post Form.""" title = StringField('Title', [DataRequired(), Length(max=255)]) text = TextAreaField('Blog Content', [DataRequired()]) 新建视图函数
博客文章的添加和编辑仍然属于蓝图 blog 的功能集, 所以我们会在控制器 blog 模块中定义新的视图函数
- jmilkfansblog/controller/blog.py
@blog_blueprint.route('/new', methods=['GET', 'POST'])def new_post(): """View function for new_port.""" form = PostForm() if form.validate_on_submit(): new_post = Post(id=str(uuid4()), title=form.title.data) new_post.text = form.text.data new_post.publish_date = datetime.now() db.session.add(new_post) db.session.commit() return redirect(url_for('blog.home')) return render_template('new_post.html', form=form)@blog_blueprint.route('/edit/ ', methods=['GET', 'POST'])def edit_post(id): """View function for edit_post.""" post = Post.query.get_or_404(id) form = PostForm() if form.validate_on_submit(): post.title = form.title.data post.text = form.text.data post.publish_date = datetime.now() # Update the post db.session.add(post) db.session.commit() return redirect(url_for('blog.post', post_id=post.id)) form.title.data = post.title form.text.data = post.text return render_template('edit_post.html', form=form, post=post) NOTE 1: 添加博客文章时, 如果添加成功了就将输入到表单中的内容写入到数据库并将表单的数据传入 new_post 模板.
NOTE 2: 编辑博客文章时, 在表单的输入框中会含有原来的博客内容, 当编辑成功后会将新的博客内容写入数据库并重定向到文章页面.
新建模板
- jmilkfansblog/template/blog/new_post.html
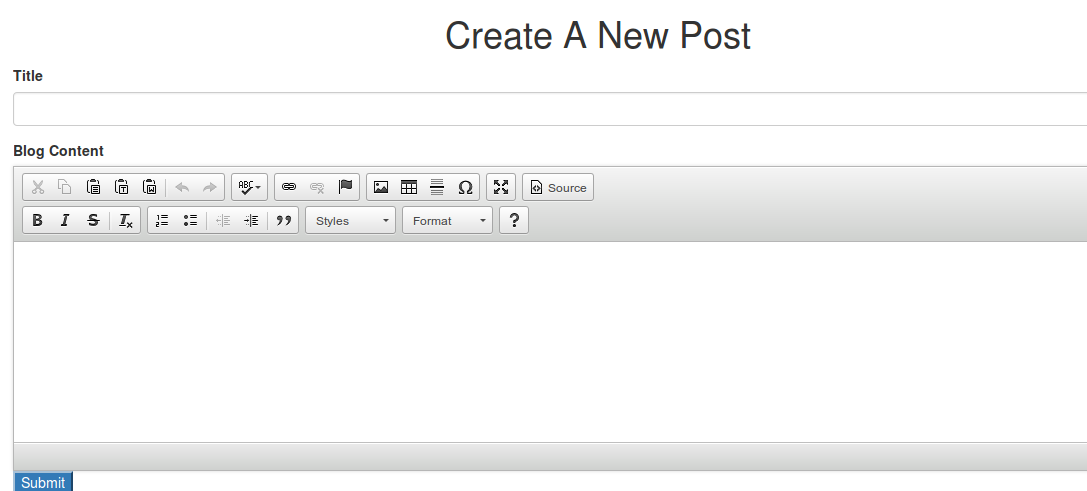
{% block title %}New Post{% endblock %}{% block body %} Create A New Post
{% endblock %}{% block js %}{% endblock %} - jmilkfansblog/template/blog/edit_post.html
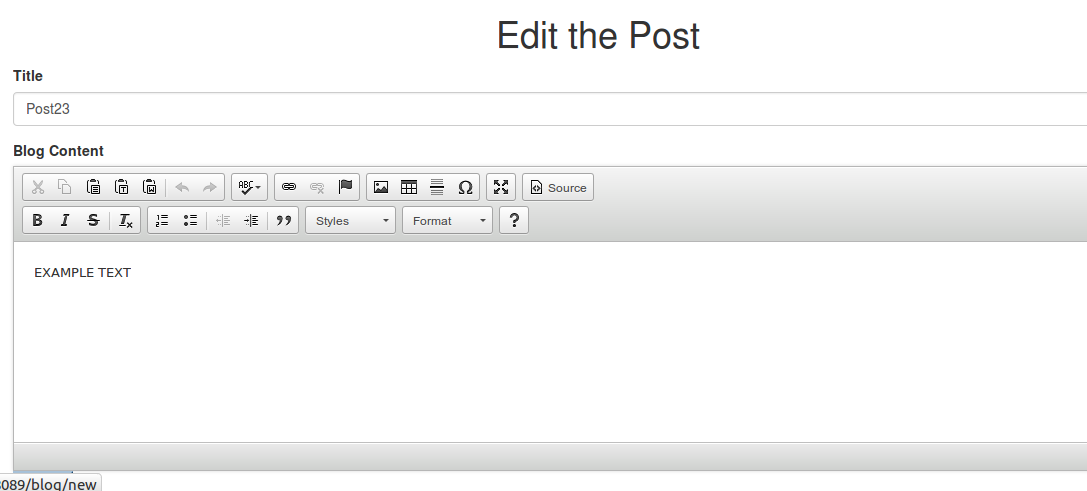
{% extends "base.html" %}{% block title %}Edit Post{% endblock %}{% block body %} Edit the Post
{% endblock %}{% block js %}{% endblock %} NOTE: 在模板 new_post 和 edit_post 中都加入了一个所见即所得 (WYSIWYG) 的博客文章编辑器 CKEditor, 该编辑器是一个 JavaScript 文件 <script src="//cdn.ckeditor.com/4.4.7/standard/ckeditor.js"></script>, CKEditor 的安装和使用都是非常方便的.
在博客文章页面添加 New 和 Edit 按钮
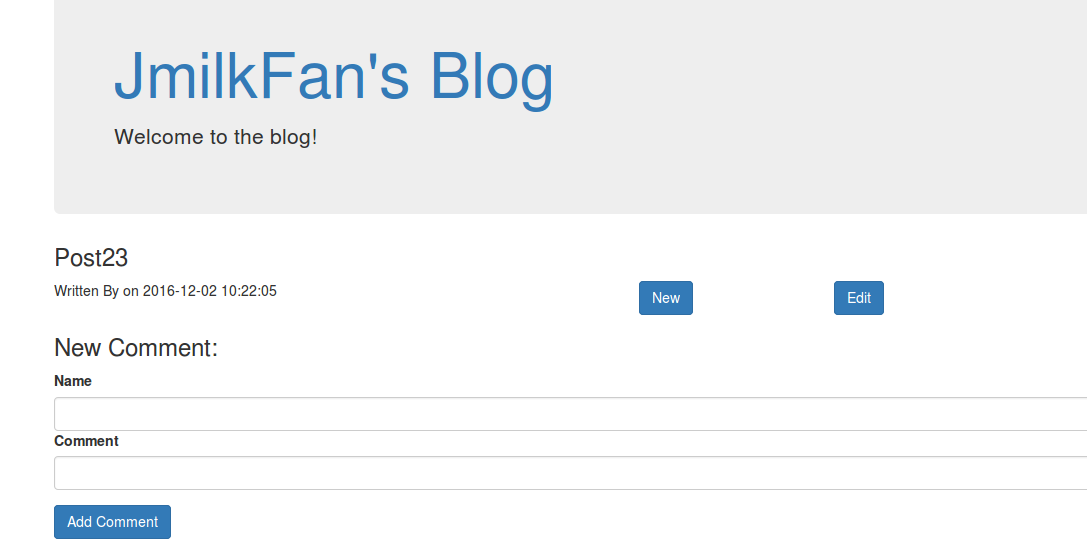
{% block body %}{ { post.title }}
Written By { { post.users.username }} on {
{ post.publish_date }} {
{ post.text | safe }} ... NOTE : 由编辑器 CKEditor 提交的博客文章内容会被转换成为 HTML 被存放在数据库中, 所以需要使用过滤器 safe 来过滤并显示在页面中.
实现效果
New 和 Edit 的按钮:
 Create a new post:
Create a new post:  Edit a new post:
Edit a new post: